Halo halo, kita ketemu lagi hehe. Cerita tentang web masih
berlanjut. Artikel sebelumnya bahas tentang sejarah lahirnya web. Kali ini saya
mau bahas bagian penting dari web, arsitektur. Kalo denger kata arsitektur
pasti langsung kepikiran tentang desain, struktur, pola. Ya intinya itu lah
haha. Selain ngomongin arsitektur web, saya juga udah janji mau bahas lebih
lanjut soal semantic web. Ok, so let’s
start!
Arsitektur web sebenernya apa sih? Menurut W3 Consortium, “Web Architecture focuses on the foundation technologies and principles which sustain the Web, including URIs and HTTP”. Sekilas, gambaran arsitektur web udah jelas dari defisni yang dikasih W3C. Arsitektur web yang menyangga komponen-komponen web supaya mereka bisa saling mendukung satu sama lain. Komponen web ini macem-macem. Secara umum, komponennya adalah teknologi web yang digunakan. Contohnya HTTP dan URI. Tapi gak cuma itu aja yang dilihat sama arsitektur web. Ada sisi non-teknisnya juga. Contohnya konten web.
Well, karena
artikel ini bahas hal teknis dari web, so kita keep dulu komponen non-teknis.
Ada beberapa komponen penting dari arsitektur, yaitu HTTP, URI, web server dan
browser. Ok, kita bahas satu-satu kenapa mereka bisa penting banget.
HTTP adalah
sebuah masterpiece yang dikembangkan oleh Tim Berners-Lee. HTTP atau HyperText
Transfer Protocol adalah adalah aplikasi protocol untuk mendistribusi sistem
informasi hypermedia. HTTP digunakan untuk transaksi hypertext, salah satu
bagian penting dari web. Kalo gak ada HTTP, ada kemungkinan kita gak bisa
saling tuker hypertext atau web gak seperti yang kita tau sekarang.
Komponen
selanjutnya adalah URI. URI atau Uniform Resource Identifier adalah alamat
penunjuk untuk sebuah resource di dalam web. Gampangnya, URI itu alamat rumah
di suatu kota. URI berbentuk string pendek yang digunakan untuk
mengidentifikasi masing-masing resource,
seperti dokumen, foto dan file lainnya. Nah, Si URI ini mengubah konsep akses
data ke komputer lain. Cukup sekali klik, kita dapat mengakses data yang ada di
komputer lain. Keren, kan URI?
URI dibagi lagi
nih. Ada yang namanya URL, ada juga yang namanya URN. Konsepnya sama, hanya
beda bentuk aja. URL (Uniform Resource Locator) biasanya digunakan untuk
menunjuk ke satu resource. Di dalam
URL, terdapat dua komponen. Komponen pertama disebut protocol identifier, komponen kedua disebut resource name. Misalnya kita punya satu URL, http://example.com.
“http://” adalah protocol identifiernya, sedangkan
example.com adalah resource namenya.
Terus, URN apa?
URN (Uniform Resource Name) adalah URL dengan skema URN. URN emang asing bagi
rata-rata orang. Penggunaannya juga gak seumum URL. Salah satu contoh URN
adalah
urn:oasis:names:specification:docbook:dtd:xml:4.1.2
Sekarang kita bahas web server. Kita pecah dulu frasa web
server. Di frasa itu ada kata web dan server. Definisi web udah dibahas di
artikel sebelumnya. Nah, server itu apa? Menurut Oxford English Dictionary, server adalah a computer or computer program which manages access to
a centralized resource or service in a network. Kita gabung deh definisinya. Jadi, web
server adalah sebuah komputer atau program yang menangani akses web.
Karena web server
adalah komputer juga, maka dia memiliki hardware dan software. Hardware pada
web server digunakan untuk menyimpan komponen website dan mengirimkan ke user
melalui internet dengan cara mengakses domain server tersebut. Softwarenya
digunakan untuk mengontrol cara user mengakses file tersebut, contohnya adalah
server http. Server HTTP adalah software yang dapat mengenali URI dan protokol HTTP.
Web Sever via https://developer.mozilla.org/en-US/Learn/Common_questions/What_is_a_web_server
Simplenya, kapanpun
browser membutuhkan sebuah file yang ada di sebuah web server, browser
melakukan permintaan melalui HTTP. Lalu, saat permintaan itu sampai di web
server (hardware) yang dituju, server HTTP (software) mengirim file yang
diminta melalui protokol HTTP juga.
Komponen terakhir,
yaitu browser. Browser udah jadi bagian hidup kita ya hehehe. Yup, browser
adalah software yang digunakan untuk mengakses sebuah website. Browser dapat
menerima, meminta dan menampilkan file yang ada di dalam web server. Untuk
melakukan hal tersebut, otomatis browser memiliki sebuah ‘mesin’. Mesin ini
yang mengelola semua aktifitas browsing kita.
Seperti janji saya,
sekarang bahas semantic web. Karena definisi semantic web sudah dibahas di
artikel sebelumnya, kita lanjut aja bahasannya. Semantic web dikembangkan untuk
melanjutkan evolusi web dengan memudahkan user untuk mencari mencari, berbagi
dan menggabungkan informasi. Awalnya, semantic web dikembangkan untuk mengerti
dan dapat merespon permintaan rumit dari user. Nah, agar permintaan tadi dapat
dimengerti, maka dibutuhkan informasi relevan yang disusun secara semantik.
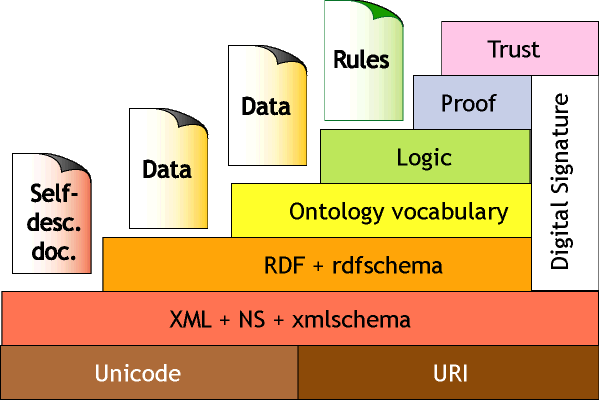
Tim Berners-Lee
mendesain sebuah lapisan arsitektur untuk semantic web. Lapisan paling dasar
adalah Unicode dan URI. Unicode digunakan untuk merepresentasi sebuah karakter
secara unik. Jadi, tujuan mereka berdua digabung untuk membuat mekanisme
identifikasi unik.
Semantic Web Layer Architecture via https://www.w3.org/2000/Talks/1206-xml2k-tbl/slide10-0.html
Lapisan di atasnya
ada XML. XML adalah bahasa yang sangat fleksibel. Maksudnya, XML dapat ditulis
sesuai dengan struktur yang didefinisi oleh user. XML digunakan untuk mengirim
dokumen melalui Web. Sayangnya, XML belum punya mekanisme untuk mengubah tag
baru milik user ke user yang lain.
Lalu di atasnya ada
RDF. RDF (Resource Description Framework) adalah model dasar sebuah data untuk
menulikan statement sederhana mengenai resource.
RDF menawarkan teknologi untuk mengubah makna dari suatu istilah dan konsep
menjadi sesuatu yang dapat dimengerti komputer.
Selanjutnya ada
Ontology. Ontology dapat dideskripsikan sebagai koleksi istilah yang digunakan
untuk mendeskripsikan domain spesifik dengan kemampuan inferensi.
Lalu ada lapisan
Logic. Lapisan ini berfungsi memperbesar ketepatan ontology. Lapisan ini
memiliki sub lapisan. Ada dua nih. Sub lapisan pertama melibatkan proses
deduktif. Lapisan ini namanya Proof Layer. Sub lapisan kedua melibatkan
penggunaan digital signature dan
beberapa jenis pengetahuan lainnya yang diambil dari rekomendasi agen-agen
terpercaya. Sub lapisan kedua ini disebut Trust Layer.
Semantic web gak
membatasi berapa banyak data yang dikirim ke web. Inti dari semantic web, dia
menghubungkan data yang saling berkaitan. Tim Berners-Lee juga membuat beberapa
aturan yang dikenal sebagai Linked Data. Isinya adalah:
- · Penggunaan URI sebagai nama untuk sesuatu
- · Penggunaan HTTP untuk mencari nama tersebut
- · Memberikan informasi penting menggunakan RDF untuk mencari URI
- · Memuat link ke URI lain untuk menemukan hal baru
Nah, itu penjelasan
singkat tentang arsitektur web dan semantic web. Semoga bermanfaat hihihi
Referensi :
Nupur Choudhury, "World Wide Web and Its Journey from Web 1.0 to Web 4.0", International Journal of Computer Science and Information Technologies Volume 5, 2014.
Criss Mills, "What is web server? - Learning web development | MDN", https://developer.mozilla.org/en-US/Learn/Common_questions/What_is_a_web_server, 2016.
URI Plannig Interest Group, "URIs, URLs, and URNs: Classification and Recomendations 1.0", https://www.w3.org/TR/uri-clarification/, 2001.
The Internet Society, "Hypertext Transfer Protocol -- HTTP/1.1", https://www.w3.org/Protocols/rfc2616/rfc2616.html, 1999.
Dan Connolly, "Web Naming and Addressing Overview (URIs, URLs, ...)", https://www.w3.org/Addressing/#background, 1997.

Situs BOLAVITA Kini Hadir di INDONESIA , Dengan ODDS yang Tinggi - Pasaran yang Lengkap dan Proses DEPOSIT & WITHDRAW Kurang dari 3 Menit !!!
ReplyDeleteDan Nikmati Bonus Promo Kami !!!
BONUS NEW MEMBER 5.000.000 RUPIAH
Promo Cashback 5-10% yang di bagikan Besok Setiap Hari Selasa
Dapatkan Banyak Lagi Bonus" Yang Sangat Menarik !!!
- Bonus Rollingan 0.5% + 0.7% ( setiap hari selasa )
- Bonus Deposit 10% Bola,Live Casino,Sabung Ayam
- Bonus Returning Member Freebet 200rb
- Bonus Referal 7% + 2%
- Bonus Cashback Tangkas 10%
- Bonus Cashback Tembak Ikan 5%-10%
- Promo Special 10% Sabung Ayam
Di BOLAVITA Kami Menyediakan Banyak PERMAINAN DAN PILIHAN
✔️SPORTSBOOK
✔️VIRTUAL SPORTSBOOK
✔️LIVE CASINO
✔️ESPORTS TOURNAMENT
✔️SABUNG AYAM
✔️TOTO
✔️BALAP KUDA
✔️BALAP ANJING
✔️BOLA JALAN
✔️ALL SLOTS GAME
Untuk Informasi Lebih Lanjut Bisa Langsung Kunjungi Website Kami
BOLAVITA,CLUB & BOLAVITA,CC Costume Service Kami Online 24/7 !!!
Dan Jangan Lupa saat Menghubungi Kami
Boss Juga Bisa Kirim Via :
Wechat : Bolavita
WA : +62812-2222-995
Line : cs_bolavita
BBM PIN : BOLAVITA ( Huruf Semua )